I use Shopp on a number of websites. As a cart, I’d say it’s “mostly there”, but occasionally, I find ways to extend the system to make it more functional. One of the additions that I find customers requesting regularly is the ability to make custom email templates based on the status of an order. Currently (as of version 1.0.17), Shopp can notify the customer if an order changes status (such as moving from ‘Pending’ to ‘Completed’).
Note: This addition is for Shopp version 1.0.17. You must be using Theme Templates in Shopp to use this technique.
- Make sure you use custom templates in shopp if you want to use this technique
Also, since we are editing core Shopp files, you must remember that any Shopp upgrade will remove this feature from your installation. You’ll have to reapply it after every upgrade. Our hope is that the future versions of Shopp will have this functionality built into the core. Any change to your core Shopp files is potentially dangerous, make sure you back up your database and your files before starting!
Looking at the notification.html template the status simply stated as:
[html]
<h1>[sitename] Order Update</h1>
<p class="status">Your order is now: [status]</p>
[/html]
regardless of the status the order is currently in. We would like this to be custom text that indicates more to the customer than just our predefined status name.
In this example, we’ll create a special template to send out when we would like to inform a customer that the order is now “Completed”. In your theme subdirectory, copy the notification.html file into notification-completed.html. Since we are using the php “strtolower” function in the Shopp core code, your templates should be saved all lowercase (notification-completed) instead of the names as they appear in the menu (notification-Completed.html). Remove the “Your order is now: [status]” line from the html in your new template, replacing it with the desired text:
[html]
<pre><h1>[sitename] Order Update</h1>
<p class="status">We have dropped your order into the mail. You should receive your package within a week!</p></pre>
[/html]
Now that your new template is ready to be used, you must edit the core of Shopp to read the new template. Open up wp_content/plugins/shopp/core/flow.php and find (around line 839):
[php]
shopp_email(SHOPP_TEMPLATES."/notification.html", $notification);
[/php]
Replace this code with:
[php]
if( file_exists(SHOPP_TEMPLATES."/notification-".strtolower($labels[$Purchase->status]).".html") ) {
shopp_email(SHOPP_TEMPLATES."/notification-". strtolower($labels[$Purchase->status]). ".html", $notification);
}
else {
shopp_email(SHOPP_TEMPLATES."/notification.html", $notification);
}
[/php]
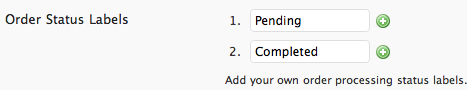
Now the new notification html file will be used. You can use this for both the standard status states in Shopp, or you can add/edit your own in the “General” tab of Shopp’s settings in your wordpress backend.

You can edit/add/delete custom status states in Shopp
A custom template can be created for each status you edit/create. If no template is found in the theme directory, the standard template will be used. You are not limited to just editing the status line in your custom notification template, you can change any text in the html file to reflect your business model.
Once this has been completed and saved back to your server, the new templates should be live and ready to go. Don’t forget to test this as a customer to your shop.
Last week I talked about the USPS Plugin, and a fix for international orders to Britain. Stay Tuned, there are more shopp articles coming.
If you are interested in hiring us for Shopp customizations or other design / programming needs, send us a message.